
哪吒面板安装美化以及OpenWrt被控
本文最后更新于 2023-09-08,文章内容可能已经过时。

获取 Github/Jihulab 的 Client ID 和密钥
哪吒监控接入 Github、Gitlab、Jihulab、Gitee 作为后台管理员账号
首先我们需要新建一个验证应用,以 Github 为例,登录 Github 后,打开 https://github.com/settings/developers ,依次选择“OAuth Apps” - “New OAuth App”
Application name- 随意填写Homepage URL- 填写面板的访问域名,如:"http://cdn.example.com"Authorization callback URL- 填写回调地址,如:"http://cdn.example.com/oauth2/callback"点击 “Register application”
保存页面中的 Client ID,然后点击 “Generate a new client secret“,创建一个新的 Client Secret,新建的密钥仅会显示一次,请妥善保存
JihuLab 的应用创建入口为:https://jihulab.com/-/profile/applications
Redirect URL中应填入回调地址在下方
范围中勾选read_user和read_api创建完成后,保存好应用程序 ID 和密码
在服务器中安装 Dashboard
在面板服务器中,运行安装脚本:
curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo ./nezha.sh如果你的面板服务器位于中国大陆,可以使用镜像:
curl -L https://cdn.jsdelivr.net/gh/naiba/nezha@master/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo CN=true ./nezha.sh等待Docker安装完毕后,分别输入以下值:
OAuth提供商- Github,Gitlab,Jihulab,Gitee 中选择一个Client ID- 之前保存的 Client IDClient Secret- 之前保存的密钥用户名- OAuth 提供商中的用户名站点标题- 自定义站点标题访问端口- 公开访问端口,可自定义,默认 8008Agent的通信端口- Agent与Dashboard的通信端口,默认 5555输入完成后,等待拉取镜像
安装结束后,如果一切正常,此时你可以访问域名+端口号,如 “http://cdn.example.com:8008” 来查看面板将来如果需要再次运行脚本,可以运行:
./nezha.sh来打开管理脚本
配置反向代理
在宝塔面板中新建一个站点,域名填写公开访问域名,如 “http://cdn.example.com“ ,然后点击“设置”进入站点设置选项,选择“反向代理” - “新建反向代理” 。
自定义一个代理名称,在下方“目标 URL”中填入
http://127.0.0.1然后点击“保存” 。打开刚刚新建的反向代理右边的“配置文件”,将配置文件替换为以下内容:
#PROXY-START/
location / {
proxy_pass http://127.0.0.1:8008;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
}
location ~ ^/(ws|terminal/.+)$ {
proxy_pass http://127.0.0.1:8008;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
}
#PROXY-END/点击“保存”
现在,你应该可以直接使用域名,如:“http://cdn.example.com“ 来访问面板了。
在宝塔面板中配置 SSL
首先,先暂时关闭反向代理。
正如在其他网站中配置 SSL 证书一样,进入站点设置中的 “SSL”,你可以选择自动申请 Let´s Encrypt 证书或手动配置已有的证书。
完成 SSL 的设置后,你需要回到 https://github.com/settings/developers ,编辑之前创建的验证应用程序,将之前我们填入的 "Homepage URL" 和 "Authorization callback URL" 中的域名全部从http改为https,如:"https://cdn.example.com" 和 "https://cdn.example.com/oauth2/callback" ,不更改此项可能会导致你无法登录面板后台。
⚠️此处我遇到第一个坑,如果你在反代前已经申请了证书(开启反代无法申请证书,然后你会关闭反代,再申请证书,成功下发证书后再开启反代,此时坑已埋下),会导致面板无法和被控端连接,面板显示 无法和被控端建立连接 ,出现这一情况我们需要修改一下反代配置文件,如下。
#PROXY-START/
location / {
proxy_pass http://127.0.0.1:8008;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
}
location /ws {
proxy_pass http://127.0.0.1:8008;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
}
#PROXY-END/在 Linux 中安装 Agent (Ubuntu、Debian、CentOS)
首先在管理面板中添加一台服务器。
在被控服务器中,运行脚本(位于中国大陆的服务器请使用镜像):
curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo ./nezha.sh如果你的被控服务器位于中国大陆,可以使用镜像:
curl -L https://cdn.jsdelivr.net/gh/naiba/nezha@master/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo CN=true ./nezha.sh选择“安装监控 Agent” 。
输入通信域名,如:”data.example.com“ 。
输入面板通信端口(RPC端口),默认为 5555 。
输入 Agent 密钥,Agent 密钥在管理面板中添加服务器时生成,可以在管理面板中的“主机”页中找到。
等待安装完成后返回 Dashboard 主页查看服务器是否上线,有些被控端无法立即显示连接需要手动重启机器。
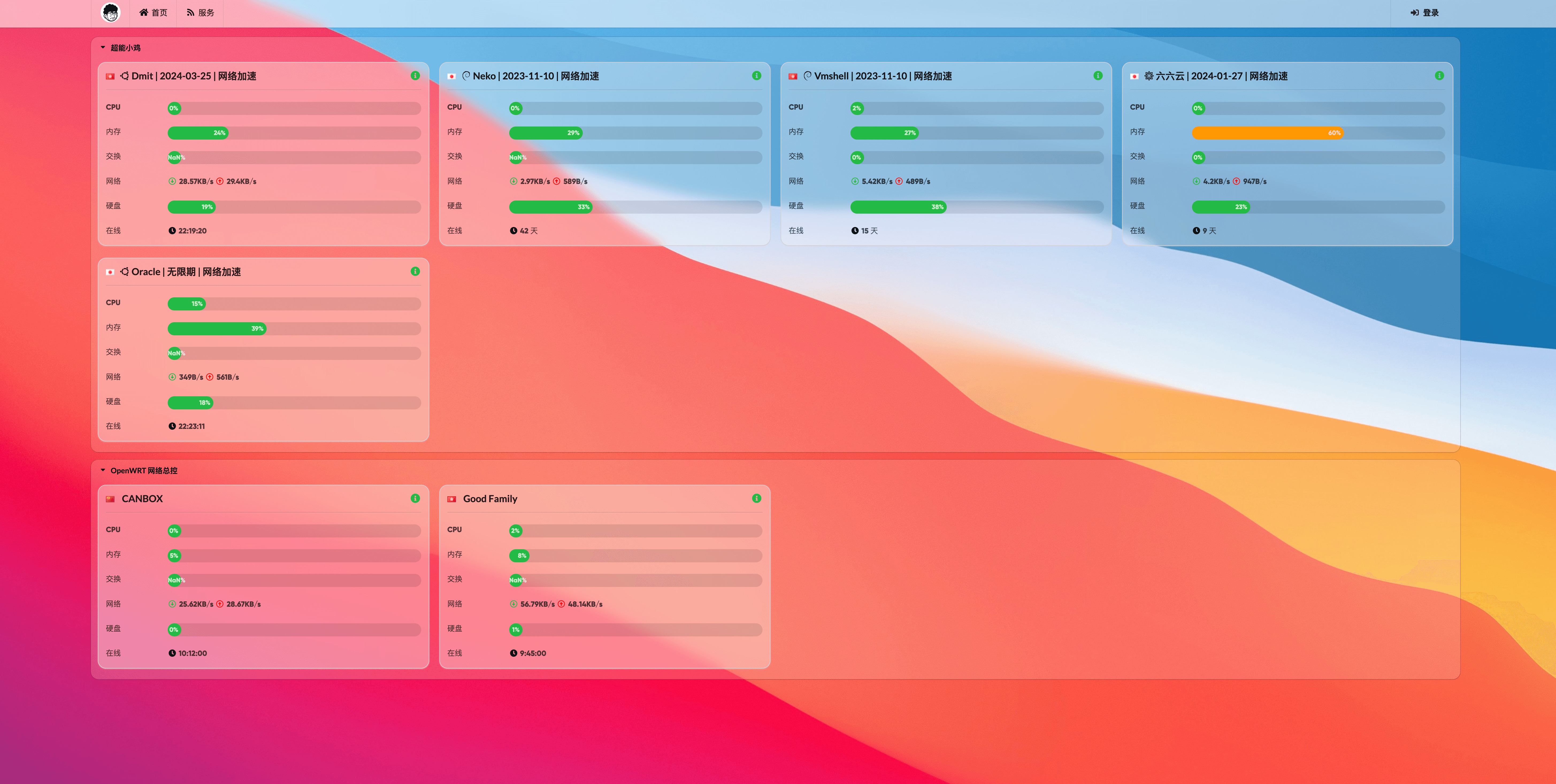
默认主题的美化
需要在面板设置里设置成默认主题后,下方设置才会生效。
<style>
@font-face {
font-family: Bold;
src: url("https://www.kindyear.cn/cdn/custom/fonts/bold.otf");
}
/* 屏幕适配 */
@media only screen and (min-width: 1200px) {
.ui.container {
width: 80% !important;
}
}
@media only screen and (max-width: 767px) {
.ui.card>.content>.header:not(.ui), .ui.cards>.card>.content>.header:not(.ui) {
margin-top: 0.4em !important;
}
}
/* 整体图标 */
i.icon {
color: #000;
width: 1.2em !important;
}
/* 背景图片 */
html{
font-family: Bold;
}
body {
content: " " !important;
background: fixed !important;
z-index: -1 !important;
top: 0 !important;
right: 0 !important;
bottom: 0 !important;
left: 0 !important;
background-position: top !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-image: url(https://img.kindyear.cn/images/2022/06/13/5.jpg) !important;
font-family: Bold !important;
}
/* 导航栏 */
.ui.large.menu {
border: 0 !important;
border-radius: 0px !important;
background-color: rgba(255, 255, 255, 55%) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
}
/* 首页按钮 */
.ui.menu .active.item {
background-color: transparent !important;
}
/* 导航栏下拉框 */
.ui.dropdown .menu {
border: 0 !important;
border-radius: 0 !important;
background-color: rgba(255, 255, 255, 80%) !important;
}
/* 登陆按钮 */
.nezha-primary-btn {
background-color: transparent !important;
color: #000 !important;
}
/* 大卡片 */
#app .ui.fluid.accordion {
background-color: #fbfbfb26 !important;
border-radius: 1rem !important;
}
/* 小卡片 */
.ui.four.cards>.card {
border-radius: 1rem !important;
background-color: #fafafa55 !important;
border: 0 !important;
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
}
.status.cards .wide.column {
padding-top: 0 !important;
padding-bottom: 0 !important;
height: 3.3rem !important;
}
.status.cards .three.wide.column {
padding-right: 0rem !important;
}
.status.cards .wide.column:nth-child(1) {
margin-top: 2rem !important;
}
.status.cards .wide.column:nth-child(2) {
margin-top: 2rem !important;
}
.status.cards .description {
padding-bottom: 0 !important;
}
/* 小鸡名 */
.status.cards .flag {
margin-right: 0.5rem !important;
}
/* 弹出卡片图标 */
.status.cards .header > .info.icon {
margin-right: 0 !important;
}
.nezha-secondary-font {
color: #21ba45 !important;
}
/* 进度条 */
.ui.progress {
border-radius: 50rem !important;
}
.ui.progress .bar {
min-width: 1.8em !important;
border-radius: 15px !important;
line-height: 1.65em !important;
}
.ui.fine.progress> .bar {
background-color: #21ba45 !important;
}
.ui.progress> .bar {
background-color: #000 !important;
}
.ui.progress.fine .bar {
background-color: #21ba45 !important;
}
.ui.progress.warning .bar {
background-color: #ff9800 !important;
}
.ui.progress.error .bar {
background-color: #e41e10 !important;
}
.ui.progress.offline .bar {
background-color: #000 !important;
}
/* 上传下载 */
.status.cards .outline.icon {
margin-right: 1px !important;
}
i.arrow.alternate.circle.down.outline.icon {
color: #21ba45 !important;
}
i.arrow.alternate.circle.up.outline.icon {
color: red !important;
}
/* 弹出卡片小箭头 */
.ui.right.center.popup {
margin: -3px 0 0 0.914286em !important;
-webkit-transform-origin: left 50% !important;
transform-origin: left 50% !important;
}
.ui.bottom.left.popup {
margin-left: 1px !important;
margin-top: 3px !important;
}
.ui.top.left.popup {
margin-left: 0 !important;
margin-bottom: 10px !important;
}
.ui.top.right.popup {
margin-right: 0 !important;
margin-bottom: 8px !important;
}
.ui.left.center.popup {
margin: -3px .91428571em 0 0 !important;
-webkit-transform-origin: right 50% !important;
transform-origin: right 50% !important;
}
.ui.right.center.popup:before,
.ui.left.center.popup:before {
border: 0px solid #fafafaeb !important;
background: #fafafaeb !important;
}
.ui.top.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.bottom.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
z-index:100;
}
.ui.bottom.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
z-index:100;
}
.ui.top.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
z-index:100;
}
.ui.top.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
z-index:100;
}
.ui.left.center.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
z-index:100;
}
/* 弹出卡片 */
.status.cards .ui.content.popup {
min-width: 20rem !important;
line-height: 2rem !important;
border-radius: 10px !important;
border: 1px solid transparent !important;
background-color: #fafafaeb !important;
font-family: Arial,Helvetica,sans-serif !important;
z-index:100;
}
.ui.content {
margin: 0 !important;
padding: 1em !important;
z-index:100;
}
/* 服务页 */
.ui.table {
background: RGB(225,225,225,0.6) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
border-radius: 1em;
}
.ui.table thead th {
background: transparent !important;
}
/* 服务页进度条 */
.service-status .good {
background-color: #21ba45 !important;
}
.service-status .danger {
background-color: red !important;
}
.service-status .warning {
background-color: orange !important;
}
/* 版权 */
.ui.inverted.segment, .ui.primary.inverted.segment {
color: #000 !important;
font-weight: bold !important;
background-color: #fafafaa3 !important;
}
nezha-secondary-font info circle icon{
z-index: 100;
}
</style>
<!--Logo和版权-->
<script>
window.onload = function(){
var avatar=document.querySelector(".item img")
var footer=document.querySelector("div.is-size-7")
footer.innerHTML="修改成你的名字"
footer.style.visibility="visible"
avatar.src="修改成你的LOGO的url"
avatar.style.visibility="visible"
}
</script>OpenWrt的被控端安装
上传并安装对应自己系统架构版本的软件,需要安装两个。
https://cowtransfer.com/s/51a8d4db3ed84e 点击链接查看 [ OpenWRT哪吒监控 v0.15.6]
新版本请查看: https://github.com/Erope/openwrt_nezha/releases/
按照顺序安装,
nezha-agent_1-1_x86_64.ipkluci-app-nezha-agent_3.0-1_all.ipk
在终端中执行
chmod +x /etc/init.d/nezha-agent #赋予权限/etc/init.d/nezha-agent enable $$ /etc/init.d/nezha-agent start #允许,运行重启OP
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 ONEISALL !